Comment visualiser votre projet Adno dans une page web?
Posted in News on June 2, 2023 by Thierry Pasquier ‐ 2 min read

Un projet Adno se présente sous la forme d’un simple fichier texte qui peut être enrégistré et partagé. Ce fichier est au format du standard Web Annotation model format. Il peut donc être traité par Adno et par tout autre logiciel compatible.
Nativement, Adno permet d’incorporer un projet Adno dans une page web. Il est nécessaire que le projet soit accessible en ligne. Ensuite il suffit d’insérer une balise iframe en respectant la syntaxe suivante.
<iframe
src="https://r.adno.app/#/embed?url=URL DU PROJET"
height="600px" width="100%"
allow="fullscreen"
></iframe>
Soit :
Adno views tags
Le projet compagnon Adno views tags vous permet d’intégrer différents types de visualisations dans vos pages web. Attention, il ne fonctionne qu’avec des projets Adno basés sur des images IIIF.
Pour obtenir chaque rendu, il suffit d’associer des attributs du type data-* à une balise enveloppante. Cf. exemple ci après ou MODE est à remplacer par infos, list, slider, embed ou annona, ainsi que URL par l’url d’un projet Adno.
<div data-adno="MODE"
data-src="URL"
data-width="800px";
></div>
Pour en savoir plus et notamment la liste des options associées à chaque mode, consultez la documentation.
Infos
Liste les métadonnées du projet.
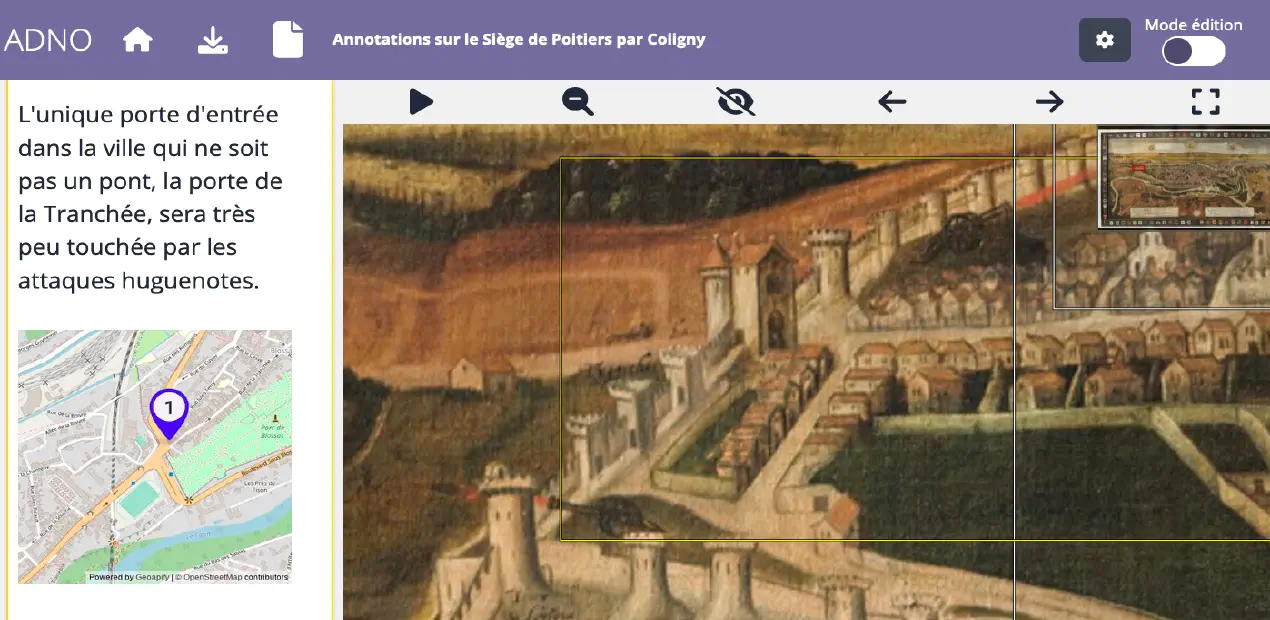
Annotations sur le Siège de Poitiers par Coligny
Un exemple d'utilisation de Adno avec un jeu d'annotations préexistant.
Slider
Visualisation en mode diapo
Liste
Liste des images et de leurs annotations en légende

"Le Siège de Poitiers en 1569" est une peinture réalisée par François Nautré en 1619. Il s'agit d'une peinture à l'huile sur toile commémorant le siège de la ville en 1569 par l'amiral de Coligny. Le cadre, en bois, est peint. Y sont représentés les écussons des maires et échevins de Poitiers.

La ville de Poitiers est défendue par le maire de Poitiers, Joseph Lebascle, seigneur des Deffends, élu le 14 juillet. À ses cotés se combattent le Duc de Guise (Henri de Lorraine) et son frère le Duc de Mayenne (Charles II de Lorraine).

Voici les chefs protestants, dominant le siège de la ville depuis les Dunes, à l'emplacement de l'actuelle caserne, sur leurs montures: Henri de Navarre, le futur Henri IV, et son cousin Henri de Bourbon-Condé. Coligny se trouve à leur droite. En bas à gauche se trouve le dolmen dit "de la Pierre-Levée", encore présent aujourd'hui.

Poitiers organise sa défense avec des troupes à cheval, des fantassins et de l'artillerie postée au niveau de l'actuelle rue des Feuillants.

Ici l'autre pont fortifié sur le Clain, le pont Saint-Cyprien. A côté de lui se trouve l'abbaye Saint-Cyprien qui sera détruite pendant le siège.

Autre grande porte d'entrée de la ville, le portail de Saint-Ladres ou Saint-Lazare. A côté se trouve le château triangulaire de Poitiers. Il sera en partie détruit pendant les guerres de religion puis par manque d'entretient. Entre le château et la porte Saint-Ladres se trouve l'un des symboles de la ville, la Tour du Cordier, aujourd'hui connue sous le nom de Porte-de-Paris.

Les troupes protestantes installent leur camps autour de l'hôpital des Champs.

Pendant trois mois, la ville va être canonnée par les troupes de Coligny.

Pour se cacher et ainsi se protéger des tirs de l'artillerie huguenote, les habitants de Poitiers masquent les rues avec des draps blancs.

Avec ses trois ponts levis et ses fortifications, le pont Joubert est l'une des principales voies d'accès à la ville.

La cathédrale Saint-Pierre va être touchée à deux reprises par les artilleurs protestants. Les traces de ces attaques sont encore visibles à l'arrière de la cathédrale Saint-Pierre (le chevet).

L'unique porte d'entrée dans la ville qui ne soit pas un pont, la porte de la Tranchée, sera très peu touchée par les attaques huguenotes.

De l'autre coté se trouve la porte du Pont Achard, entrée située au Nord-Ouest de la ville.
Annona
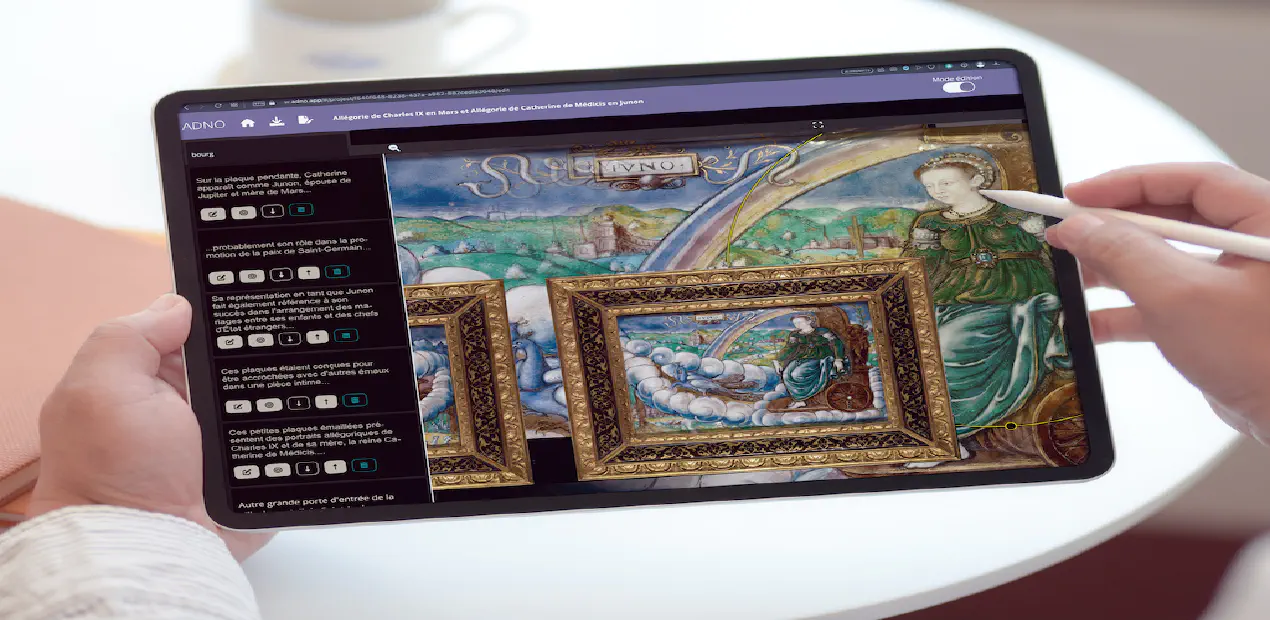
Il est aussi possible de faire appel à la superbe bibliothèque Annona qui offre une flopée de possibilités.
Conclusion
Adno joue le jeu de l’interopérabilité et les projets qu’il permet de reéaliser sont facilement réutilisables par d’autres logiciels.